 02.表单组件介绍
02.表单组件介绍
控件分为三大类:布局控件,基础控件,平台控件
# 1.布局控件
# 1.1.模块控件
- 控件设计区域展示效果:

- 控件选中属性图如下:

- 控件属性说明
属性名称 | 说明 |
标题名称 | 档标题为空时不显示模块头部 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容。 |
- 控件事件说明
事件名称
事件说明
# 1.2.Tab控件
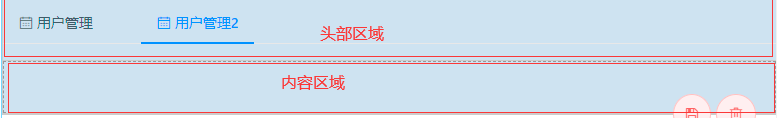
- 控件设计区域展示效果:

注意:单机头部区域才能选中是整个Tab控件,点击内容区域选中是当前Tab控件选中Tab的控件相。
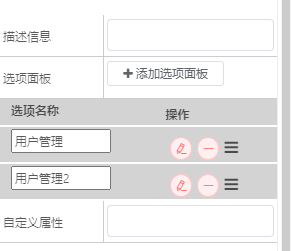
- Tab控件属性如图:

Tab控件属性说明:
属性字段
属性说明
描述信息
对Tab控件进行描述说明
选项面板
对Tab控件具体选项的维护,新增与删除,以及进入选项属性设置。点击添加选项面板新增Tab项,点击编辑切换到具体Tab选项属性设置界面,点击删除,删除具体的tab选项。拖拽可以设置tab选项展示的顺序。
自定义属性
可以自定义给template中的标签添加自定义属性内容。
Tab控件选项属性选项图:

- Tab控件属性说明:
属性字段
属性说明
标题名称
对tab控件具体Tab选项标题名称进行设置
图标选中
对Tab选项标题前面设置一个图标展示
自定义属性
可以自定义给template中的标签添加自定义属性内容。
- 控件事件说明
事件名称
事件说明
# 1.3.折叠控件
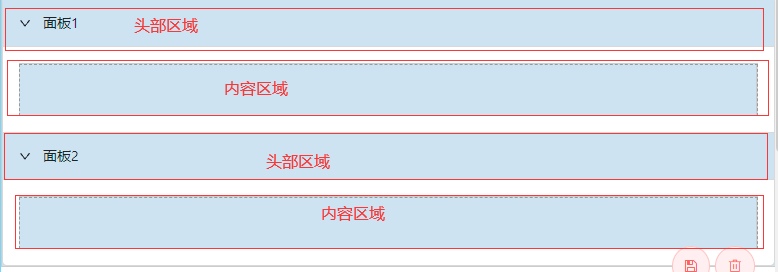
- 折叠面板控件显示效果如下图:

操作跟Tab类似,点击头部区域选中的是整个折叠面板控件,点击内容区域选中的是折叠面板具体项。
- 折叠面板属性如下图:

- 属性说明
属性字段 | 属性说明 |
描述信息 | 对折叠控件进行描述说明 |
选项面板 | 对T折叠控件具体选项的维护,新增与删除,以及进入选项属性设置。点击添加选项面板新增折叠控件选项,点击编辑切换到具体折叠控件选项属性设置界面,点击删除,删除具体的折叠控件选项。拖拽可以设置折叠控件选项展示的顺序。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容。 |
- 折叠面板选项属性如图:

- 折叠面板属性说明:
属性字段 | 属性说明 |
标题名称 | 对折叠面板控件具体折叠项标题名称进行设置 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容。 |
事件名称 | 事件说明 |
# 2.基础控件
# 2.1.Lable标
# 2.2.占位组件
# 2.3.超连接
# 2.4.文字描述
# 2.5.图标选择
# 2.6.条形码
# 2.7.二维码
# 2.8.分割线
# 2.9.隐藏文本
# 2.10.自定义组件
# 2.11.文本标签
文本标签即是Label控件,只读展示的作用。也可以作为说明备注展示。展示效果:

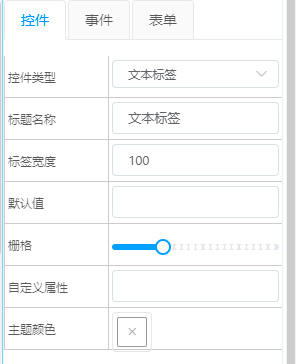
- 单击选中控件属性如下:

- 控件属性说明:
属性名称
属性说明与作用
控件类型
可以将其切换成其它基础控件
标题名称
Label的标题,当标题为空时不显示标题。
标题宽度
标题宽度设置标题占用的宽度。
默认值
设置默认显示值。
栅格
设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。
自定义属性
可以自定义给template中的标签添加自定义属性内容。
主题颜色
设置字体颜色
# 2.12.隐藏控件
隐藏控件:即可理解为hidden文本控件,最终预览是不显示的。
设计界面展示效果:

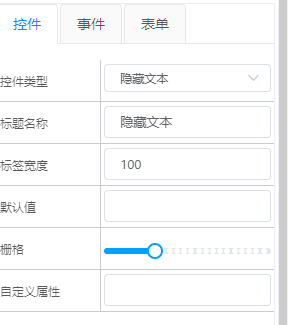
隐藏文本属性如图:

隐藏文本属性说明
属性字段 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 隐藏控件说明 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.13.单行文本
单行文本:单行文本框显示界面效果如下:

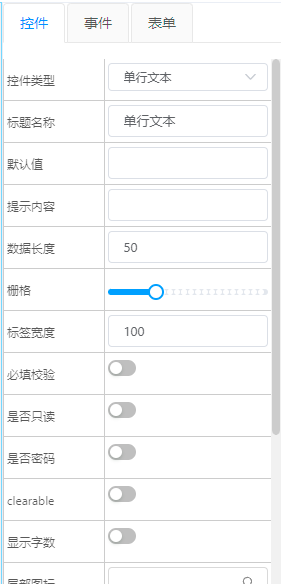
属性截图如下:

属性说明:属性参考资料https://element.eleme.cn/#/zh-CN/component/input
属性字段 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
控件标题 | 控件的标题,当标题为空不显示标题栏 |
默认值 | 界面初始化值 |
提示内容 | 当控件内容为空时显示文字 |
数据长度 | 控制文本输入字符的长度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
标题宽度 | 控制标题占用宽度 |
必填校验 | 提交数据时必填验证 |
是否只读 | 当界面打开是控件为只读 |
是否密码 | 是否显示密码控件 |
Clearable | 是否显示清空按钮 |
显示字数 | 控制文本框是否显示输入的字数 |
尾部图标 | 设置文本框尾部图标的显示 |
头部图标 | 设置文本框头部显示的图标。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
控件尺寸 | 控制文本框显示的尺寸大小 |
验证表达式 | 【添加表达式】可添加常用正则表达式,也可以添加自定义正则表达式。添加了正则表达式的,提交时就会验证对应正则表达式。 |
常用事件:具体事件请参考https://element.eleme.cn/#/zh-CN/component/input
事件名称 | 说明 |
Change | 文本框内容变化时触发事件 |
Blur | 在 Input 失去焦点时触发 |
Focus | 在 Input 获得焦点时触发 |
Input | 在 Input 失去焦点时触发 |
Clear | 在点击由 clearable 属性生成的清空按钮时触发 |
# 2.14.多行文本
多行文本框:拖拽设计区域显示效果,如下。

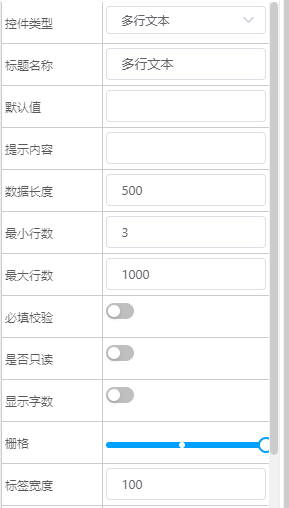
多行文本框属性如下:

属性说明:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
默认值 | 界面初始化值 |
提示内容 | 当控件内容为空时显示文字 |
数据长度 | 控制文本输入字符的长度 |
最小行数 | 3 默认展示显示多少行的高度 |
最大行数 | 1000展示1000行的高度 |
必填校验 | 控制表单验证是否必填 |
是否只读 | 控制控件是否只读 |
显示字数 | 控制表单是否显示输入了多少字符数 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
标题宽度 | 控制标题占用宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
正则验证 | 【添加表达式】可添加常用正则表达式,也可以添加自定义正则表达式。添加了正则表达式的,提交时就会验证对应正则表达式。 |
多文本框事件说明:
事件名称 | 说明 |
Change | 文本框内容变化时触发事件 |
Blur | 在 Input 失去焦点时触发 |
Focus | 在 Input 获得焦点时触发 |
Input | 在 Input 失去焦点时触发 |
Clear | 在点击由 clearable 属性生成的清空按钮时触发 |
# 2.15.下拉列表
下拉列表:设计区域展示效果,如图:

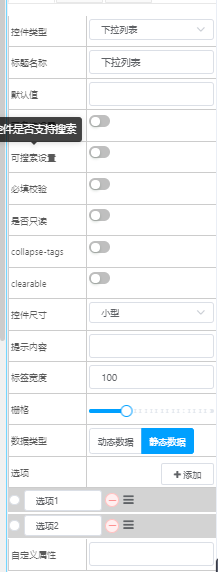
属性截图:

属性说明:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
默认值 | 界面初始化值 |
是否可多选 | 控制下拉列表是否支持多选 |
是否可搜索 | 控制下拉列表是否显示搜索功能 |
必填校验 | 控制表单验证是否必填 |
是否只读 | 控制控件是否只读 |
collapse-tags | 控制表单是否显示输入了多少字符数 |
Clearable | 是否显示清空按钮 |
控件尺寸 | 显示控件显示的尺寸 |
提示内容 | |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
标题宽度 | 控制标题占用宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
数据类型 | 数据类型分为动态数据和静态数据, 动态数据:是从Api接口获取数据 静态数据:在线编写的下来选项。 |
数据类型:动态数据绑定如下图:

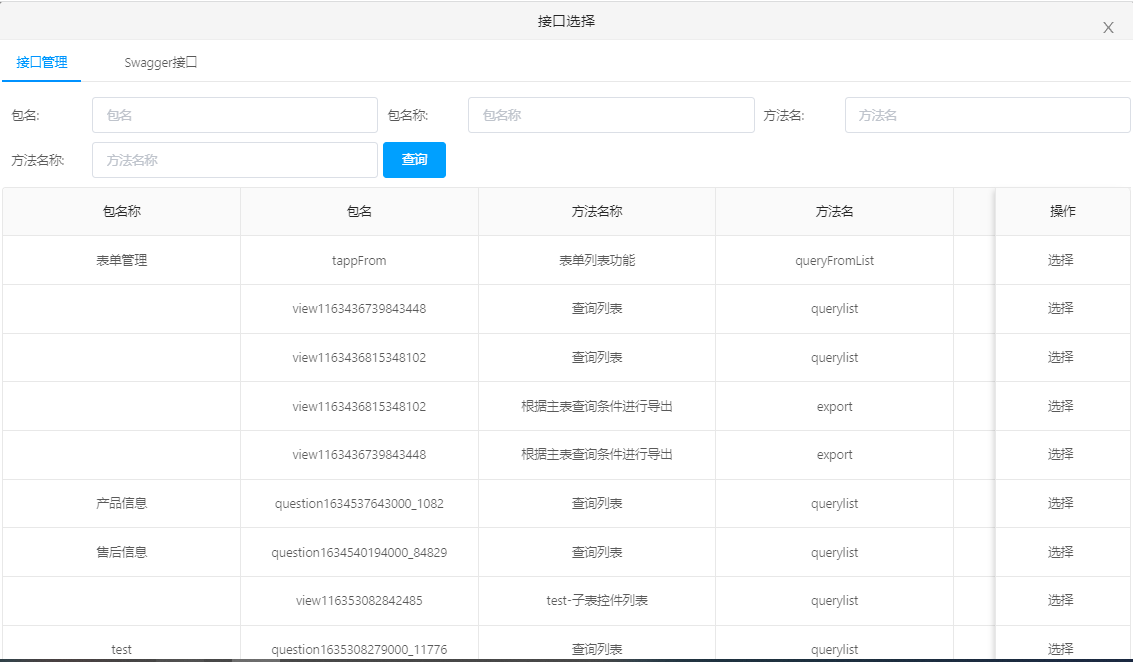
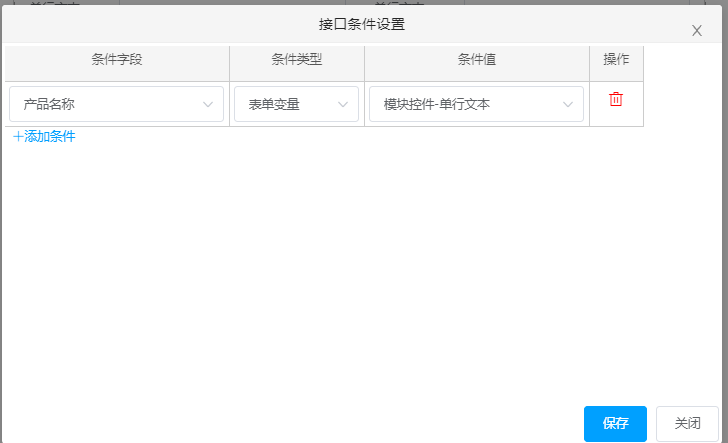
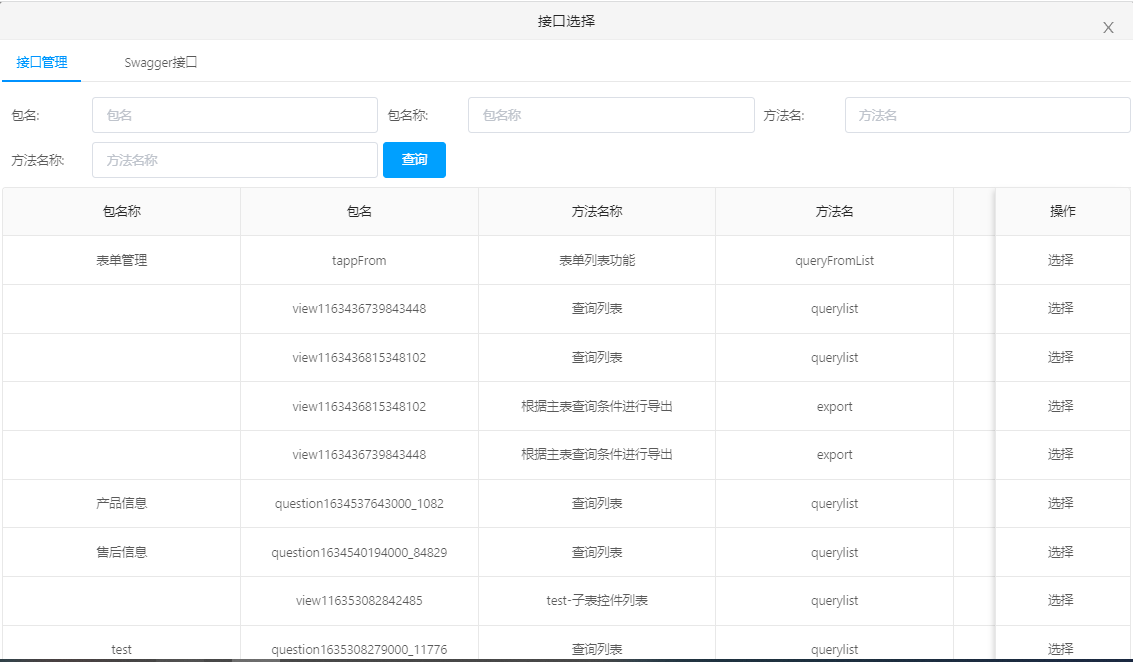
请求地址点击弹出选择调用后端的Api接口。点击弹出如下图:

点击选择,选择请求后端接口的地址
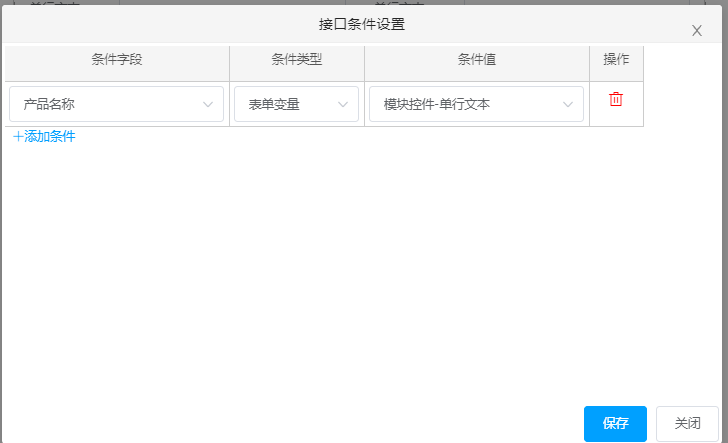
过滤条件配置:

条件字段是Api请求的参数字段,条件值可以是url参数,表单中的变量,自定义变量,环境变量。
参数为表单中的变量时,当对应表单变量发送变化,就会触发接口该接口的请求,从而达到各种联动效果,级联效果。
选择字段:是为了选择数据时显示的那个字段。
事件说明:
字段名称 | 字段说明 |
Change | 选择不同值时触发(双击控件也可以创建事件) |
Blur | 失去焦点时触发 |
Focus | 得到焦点时触发 |
# 2.16.日期控件
日期控件:设计区域展示效果,如图:

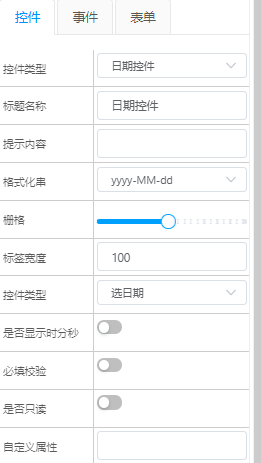
属性截图:

属性说明
属性字段 | 属性字段说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
提示内容 | |
格式化串 | 设置显示日期的格式 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
标签宽度 | 设置标题的宽度 |
控件类型 | 分为选日期,选年,选月份、选星期、日期范围,点击弹出选择不同日期格式。 |
是否显示时分秒 | 设置是否显示时分秒 |
必填校验 | 设置提交时验证必填 |
是否只读 | 设置控件是否只读 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
事件说明
字段名称 | 字段说明 |
Change | 选择不同值时触发(双击控件也可以创建事件) |
Blur | 失去焦点时触发 |
Focus | 得到焦点时触发 |
# 2.17.单选控件
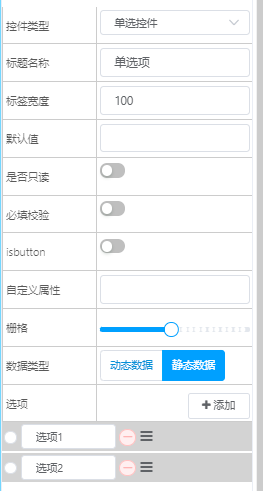
单选控件:设计区域展示效果,如图:

属性截图:

属性说明
属性字段 | 属性字段说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
标签宽度 | 设置标题的占的宽度 |
默认值 | 设置默认选中值 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
必填校验 | 设置提交时验证必填 |
是否只读 | 设置控件是否只读 |
IsButton | 是否以按钮模式显示。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
数据类型 | 数据类型分为动态数据和静态数据, 动态数据:是从Api接口获取数据 静态数据:在线编写的下来选项 |
数据类型:动态数据绑定如下图:

请求地址点击弹出选择调用后端的Api接口。点击弹出如下图:

点击选择,选择请求后端接口的地址
过滤条件配置:

条件字段是Api请求的参数字段,条件值可以是url参数,表单中的变量,自定义变量,环境变量。
参数为表单中的变量时,当对应表单变量发送变化,就会触发接口该接口的请求,从而达到各种联动效果,级联效果。
选择字段:是为了绑定数据显示的那个字段。
事件说明:
事件名称 | 说明 |
Change | 选择的事件 |
# 2.18.多选控件
多选控件:设计区域展示效果,如下图

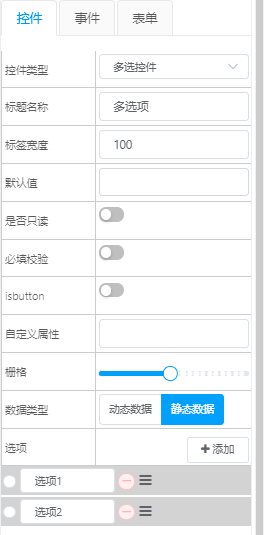
选择控件属性截图:

属性说明:
属性 | 说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
标签宽度 | 标题占的宽度 |
默认值 | 默认选中值 |
是否只读 | 控制控件是否只读 |
必填校验 | 提前前验证值是否必填 |
Isbutton | 是否以按钮方式显示 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
数据类型 | 数据类型分为动态数据和静态数据, 动态数据:是从Api接口获取数据 静态数据:在线编写的下来选项 |
数据类型:动态数据绑定如下图:

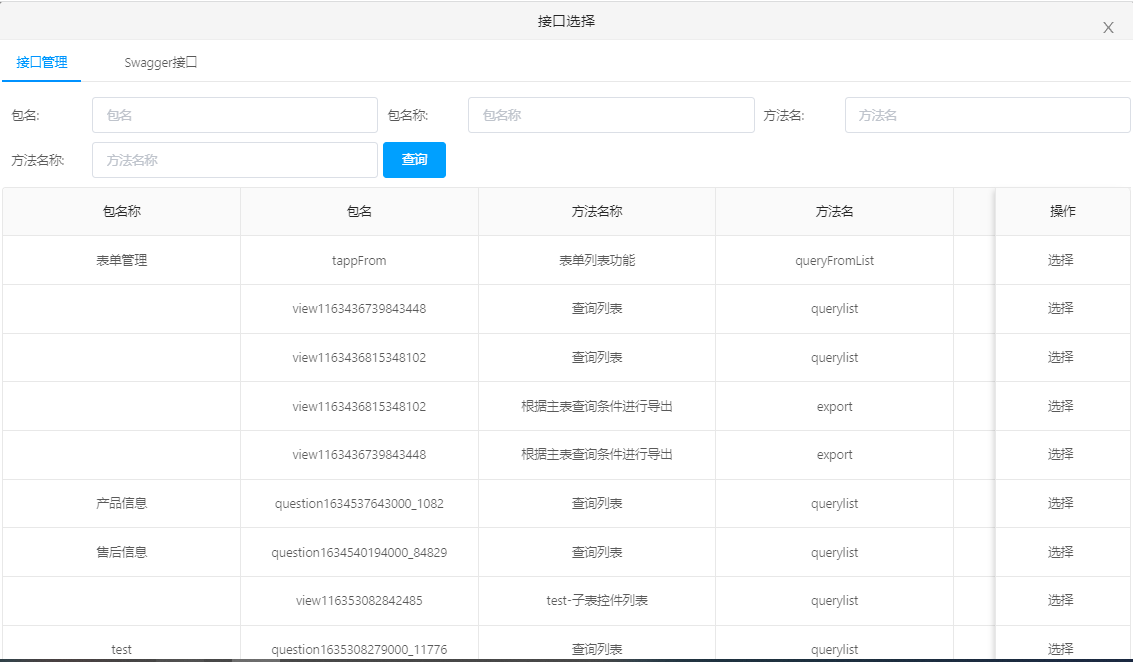
请求地址点击弹出选择调用后端的Api接口。点击弹出如下图:

点击选择,选择请求后端接口的地址
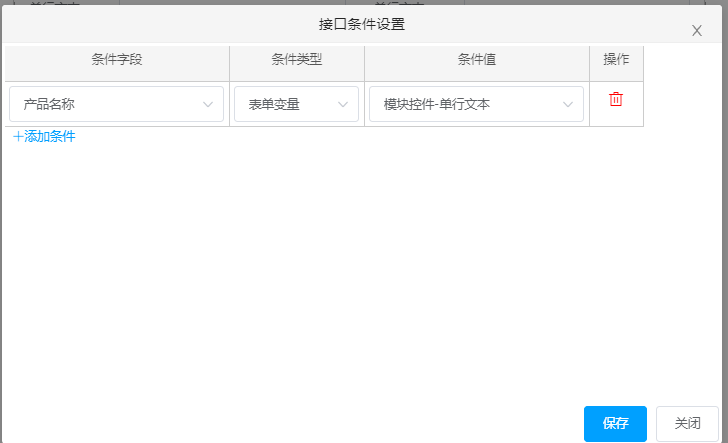
过滤条件配置:

条件字段是Api请求的参数字段,条件值可以是url参数,表单中的变量,自定义变量,环境变量。
参数为表单中的变量时,当对应表单变量发送变化,就会触发接口该接口的请求,从而达到各种联动效果,级联效果。
选择字段:是为了绑定数据显示的那个字段。
事件说明:
事件名称 | 说明 |
Change | 选择的事件 |
# 2.19.按钮控件
按钮控件实际为按钮组控件,拖拽到设计器展示效果:

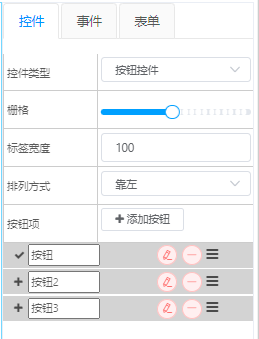
选择控件属性截图:

属性说明
属性名称 | 说明 |
控件类型 | 可以将其切换成其它基础控件 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
排列方式 | 分靠左,靠右,居中三种风格 |
按钮项 | 按钮项的维护,可以对按钮新增,删除,排序 |
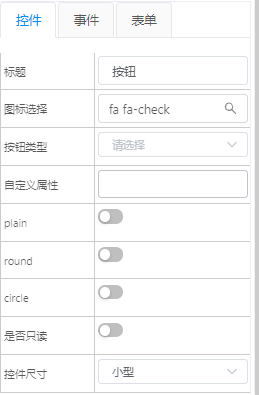
单机具体的按钮,会切换到具体选中按钮,显示按钮的属性,按钮属性截图如下:

属性说明:
属性字段 | 说明 |
标题 | 按钮显示名称 |
图标选择 | 按钮显示图标 |
按钮类型 | 按钮显示类型text,primary,success、info、 Warning、danger |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
Pian | |
round | |
circle | |
是否只读 | 控制按钮是否只读 |
控件尺寸 | 按钮显示大小,分为:中等,小型,超小 |
按钮事件说明
事件名称 | 事件说明 |
Click | 单机事件 |
Dbclick | 双击事件 |
Blur | 失去焦点 |
Focus | 得到焦点事件 |
# 2.20.开关控件
开关控件:拖拽到设计界面效果如下

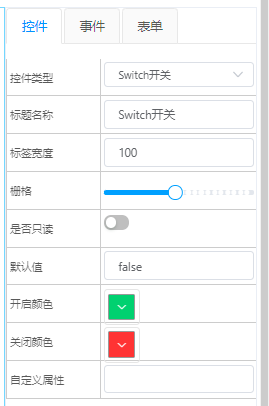
开关属性截图:

开关属性说明
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
是否只读 | 设置控件是否只读 |
默认值 | 开关的默认值 |
开启颜色 | 设置开启的颜色 |
关闭颜色 | 设置关闭的颜色 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
事件说明
事件名称 | 事件说明 |
Change | 当开关值改变的事件 |
# 2.21.滑块控件
滑块控件:拖拽到设计界面效果如下

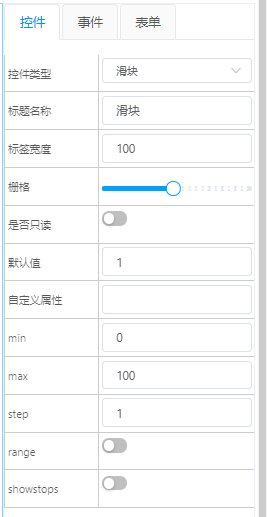
滑块属性:

滑块属性说明:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
控件标题 | 控件的标题,当标题为空不显示标题栏 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
是否只读 | 控制控件是否只读 |
默认值 | 默认选中值 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
Min | 滑块最小值 |
Max | 滑块最大值 |
Step | 每次增加值 |
Range | 是否范围滑块 |
showstops |
# 2.22.颜色选择控件
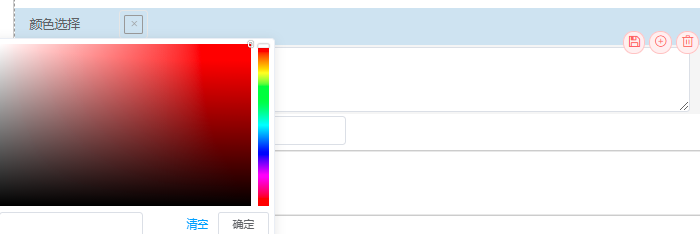
颜色选择控件,拖拽到可视化表单界面效果如下:

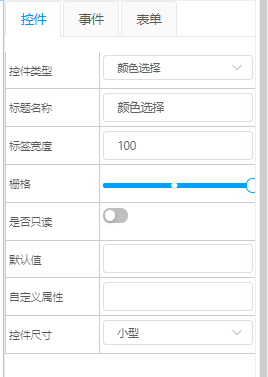
颜色选择控件属性说明:

颜色选择属性说明
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
是否只读 | 控制控件是否只读 |
默认值 | 默认初始化值 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
控件尺寸 | 按钮显示大小,分为:中等,小型,超小 |
# 2.23.富文本控件
富文本控件拖拽到可视化表单界面效果如下:

选中富文本框属性如下

属性说明
属性名称 | 属性说明 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
默认值 | 默认初始化值 |
提示内容 | |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
高度 | 设置富文本展示高度 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.24.签名控件
签名控件拖拽到设计区域展示效果如下:

选中属性如下:

属性说明:
属性名称 | 属性说明 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
高度 | 展示高度设置 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.25.定位控件
定位控件拖拽到设计区域展示效果如下:

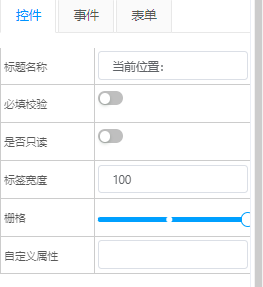
选中控件属性如下:

属性说明:
属性名 | 属性说明 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.26.评分控件
评分控件拖拽到设计界面效果如下:

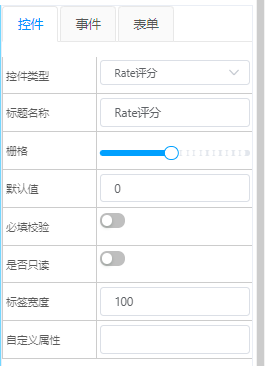
评分控件属性如下:

评分控件属性说明:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
默认值 | 默认初始化值 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.27.数字控件
数字控件:即是数字输入控件,该控件只能输入数字。拖拽到设计界面效果如下:

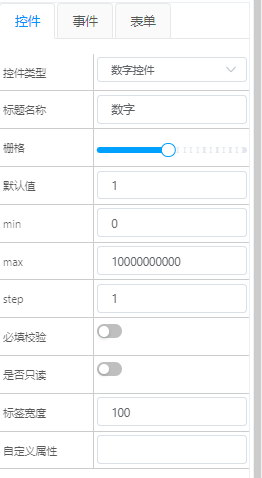
数字控件属性如下图:

数字控件属性如下:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
默认值 | 默认初始化值 |
Min | 输入最小值 |
Max | 输入最大值 |
Step | 递增数值 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.28.图片展示
图片展示控件:拖拽到设计区域如下

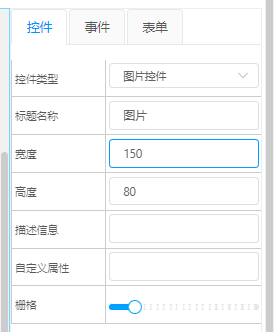
图片属性如下:

图片属性说明
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
宽度 | 设置图片展示的宽度 |
高度 | 设置图片展示的高度 |
描述信息 | 图片描述信息 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
# 2.29.时间选择控件
时间选择控件:拖拽到界面效果如下

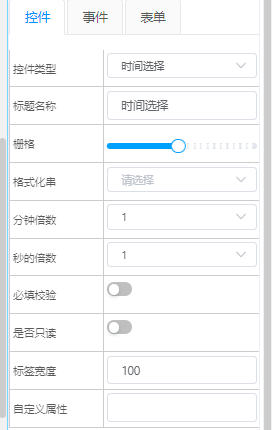
时间选择属性如下:

属性说明:
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
格式化串 | 选择时间的格式化 |
分钟的倍数 | 选择时分显示的效果 |
秒的倍数 | 选择时秒显示的效果 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 设置控件是否只读 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 2.30.上传控件
上传控件:拖拽到可视化界面图如下

图片上传效果如下

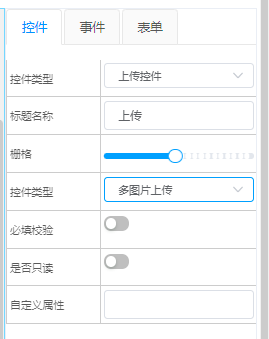
控件属性如下

属性说明
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
控件类型 | 控件类型:分为文件上传,图片上传,多个文件上传 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.平台控件
# 3.1.局部容器控件
局部容器控件作用是很大的,因为表单系统没有表格控件,如何构建更复杂的表单操作界面,就需要结合局部容器组件。拖拽到界面如下:

其内部又分为24个单元格栅格布局,依次类推,如下图:

让界面可以更丰富。
选中的属性如下

属性说明:
属性名称 | 属性说明 |
标题名称 | 备注一下该容器的名称方便识别 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.2.子表控件
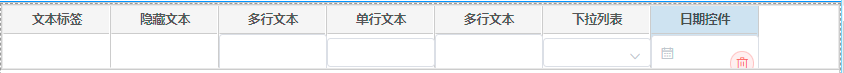
子表控件就是明细列表控件,主要针对一对多关系数据处理的,拖拽到可视化化界面如下图:

点击非列头显示的是子表控件的属性,单机列头选中的是基础控件的属性,列表需要展示什么基础组件,就往子表控件对象中拖拽。
注意:此时选中控件属性会多一个宽度设置,设置该列显示宽度。
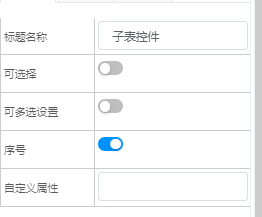
子表控件属性如下:

属性说明:
属性字段 | 说明 |
标题名称 | 备注子表控件的名称 |
可选择 | 是否显示单选按钮列 |
可多选设置 | 是否支持多选 |
序号 | 是否显示序号列 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.3.关联列表控件
关联列表控件也成为查询列表控件,主要用于列表数据查询显示的。拖拽到设计区域显示效果如下:

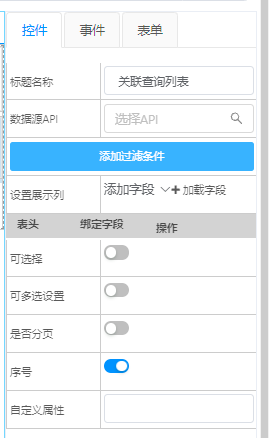
选中控件属性如下:

属性说明
属性名称 | 属性说明 |
标题名称 | 备注控件的名称 |
数据源Api | 设置请求后端的Api接口,可以设置接口管理的接口和swagger接口两种 |
添加过滤条件 | 设置Post提交的参数赋值 |
设置展示列 | 设置列表所展示的列 |
可选择 | 是否显示单选框 |
可多选设置 | 是否支持多选 |
序号 | 是否显示序号 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.4.选人控件
选人控件拖拽到可视化平台显示如下:

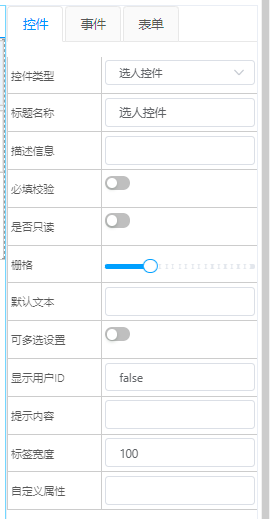
单机选中属性如下:

属性说明
属性名称 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
描述信息 | 描述控件的作用 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
默认文本 | 默认值设置 |
可多选设置 | 设置人员是否支持多选 |
显示用户ID | 设置是否显示用户ID |
提示内容 | 设置提示内容 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.5.选部门控件
选部门控件到可视化平台显示如下:

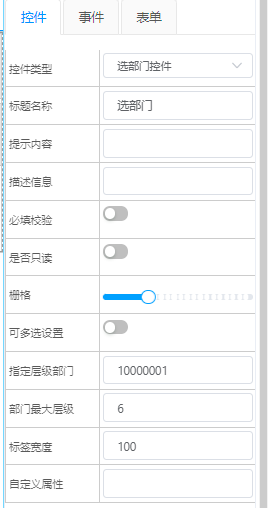
单机选中属性如下

属性说明
属性字段 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
提示内容 | 设置提示内容 |
描述信息 | 描述信息 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
可多选设置 | 设置弹出是否可以多选 |
指定层级部门 | 制定弹出部门的层级 |
部门最大层级 | 设置部门下限最大层级数 |
标签宽度 | 设置标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.6.选机构控件
选机构控件拖拽到设计界面后如下:

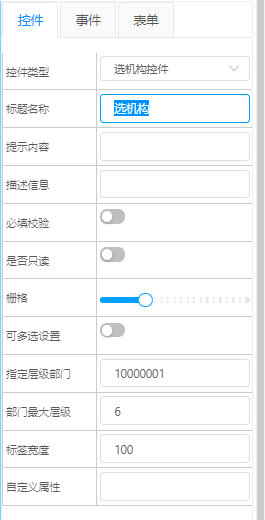
选中控件属性如下

属性说明:
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
提示内容 | 提示内容 |
描述信息 | 描述信息 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
可多选设置 | 弹出选择是否支持多选 |
指定层级部门 | 弹出选择机构父级机构 |
部门最大层级 | 弹出选择下潜最大层级数 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.7.选角色控件
选角色控件拖拽到设计区域展示效果如下

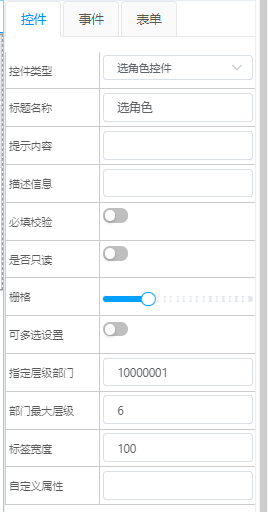
单机选中组件属性如下

属性说明
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
提示内容 | 提示内容 |
描述信息 | 描述信息 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
可多选设置 | 设置弹出是否可以多选角色 |
标签宽度 | 标题占的宽度 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
# 3.8.关联数据控件
关联数据控件:就是一个设置弹出选择数据的控件,选择后带出其它数据的控件。拖拽到设计区域效果如下

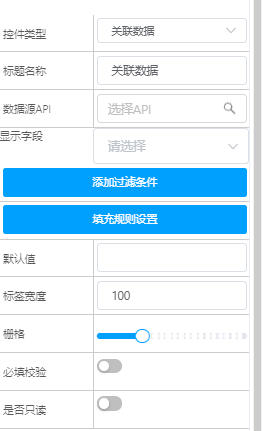
属性截图如下

属性说明
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
数据源Api | 选择弹出表单列表 |
显示字段 | 配置显示的字段 |
添加过滤条件 | 设置弹出选择时Api查询的过滤条件 |
填充规则设置 | 选择数据后填充规则 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
# 3.9.关联查询控件
关联查询条件,它是一个比较特殊的控件,渲染后界面上是看不到的,他是通过监控过滤条件,当条件值发生变化时,就会触发调用后端的Api接口,可以设置填充规则,从而实现各种联动数据的显示。
拖拽到设计区域展示如下

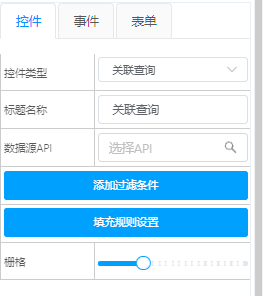
选中控件属性如下

属性说明
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
数据源Api | 设置请求后端的Aip接口地址 |
添加过滤条件 | 设置触发条件值发生变化时,就会触发调用后端的Api接口 |
填充规则设置 | 当后端Api接口请求成功后,数据填充的规则 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
# 3.10.地区选择控件
地区选择控件,可以选择到县区级别,拖拽到界面如下:

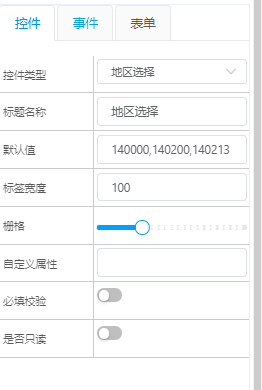
属性截图

属性说明
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
默认值 | 设置默认显示值 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |
必填校验 | 提前前验证值是否必填 |
是否只读 | 控制控件是否只读 |
# 3.11.自动编码控件
自动编码控件:生成一个唯一编码的控件,当界面新增时打开表单时创建编码。
拖拽到设计界面如下:

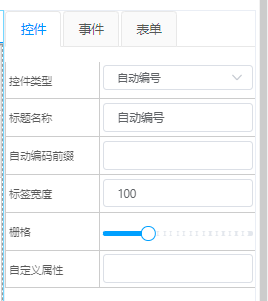
选中属性截图

属性说明
属性名 | 属性说明 |
控件类型 | 可以将其切换成其它基础控件 |
标题名称 | 控件的标题,当标题为空不显示标题栏 |
自动编码前缀 | 设置自动编码的前缀字母,如HK202111240001 |
标签宽度 | 标题占的宽度 |
栅格 | 设置控件占父控件比例宽度,分成24个比例当PC,Ipad,手机模式下栅格是不一样的。 |
自定义属性 | 可以自定义给template中的标签添加自定义属性内容 |








