 03.逻辑说明
03.逻辑说明
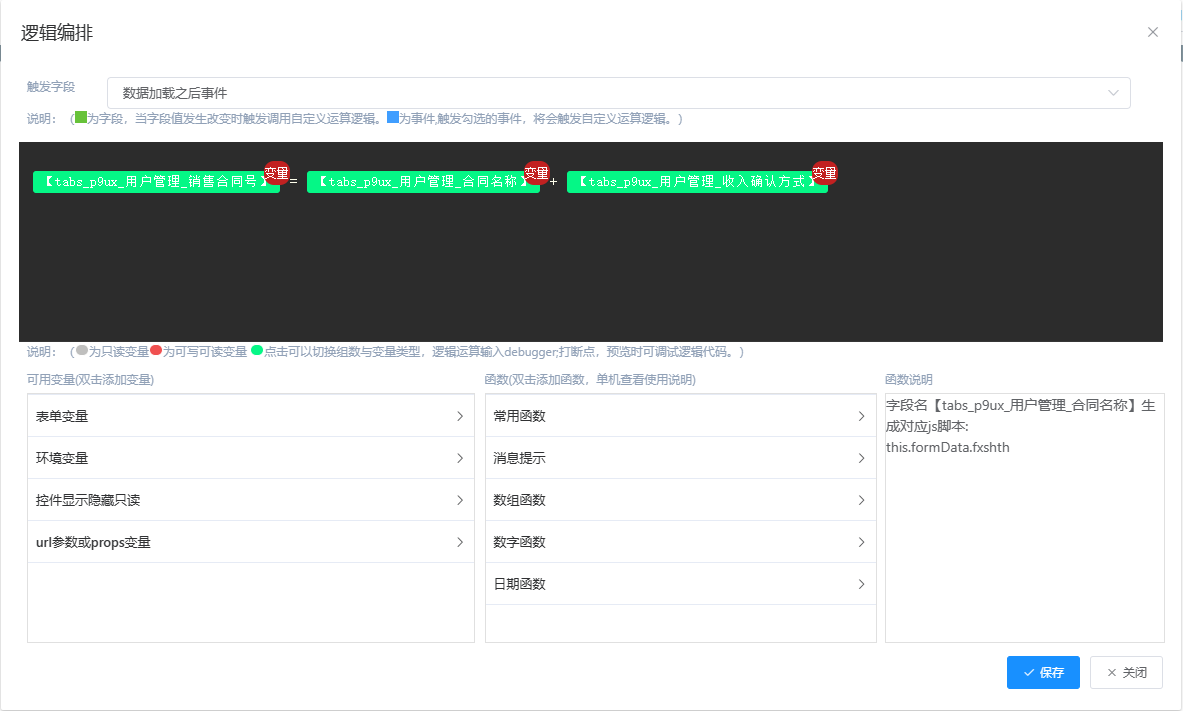
# 逻辑编排操作说明
逻辑编排是为了实现一种可视化配置的逻辑界面,适合前端基础不好的人员,可以通过配置一些逻辑,从而实现各种功能。打开逻辑编排的界面有两个地方,分别是左侧工具栏的的【逻辑】tab中和事件中,界面如下:

- 触发字段:只有从工具栏的【逻辑】才会显示,触发字段会显示表单所有的变量、数据加载之前事件、数据加载之后事件、提交前事件值,当选择的是表单变量时,就会创建一个变量监控事件,当变量值发生改变时就会触发配置的逻辑。
- 逻辑编排:逻辑编排内容。
- 表单变量:会显示所有的表单变量,点击可在逻辑编排中创建一个表单变量的代码。
- 环境变量:会显示当前所有的环境变量。
- 控件显示、隐藏、必填、非必填、只读,非只读:会显示所有的表单变量,点击在逻辑编排中创建块,右上角可以点击切换控件的显示、隐藏、必填、非必填、只读,非只读
- url参数与props变量
- 常用函数:子表导入函数、子表新增函数、 子表导出函数、 子表删除函数、 列表新增函数、 列表修改方法、 列表删除行方法、 启动正在加载中、 弹出新窗体、 关闭正在加载中、 表单保存方法 子表新增函数:双击可弹出界面,设置新增的子表控件,
- 消息提示:
- 数组函数:
- 日期函数: 可以切换源码模式进行开发。
上次更新: 2023/10/24, 07:41:03








